Šablonovač
Šablonovač je speciální nástroj, součástí CeSYS newsletterů, vyvinutý pro jediný účel - snadno a rychle připravit grafickou podobu moderního newsletteru tak, aby splnil svůj účel a tedy zaujal odběratele natolik, že si u agentury objedná zájezd.
Pomocí šablonovače si jednak můžete připravit (či upravit výchozí) šablony jednotlivých nabídek zájezdů, které následně použijete v šabloně celého newsletteru, tak můžete vytvářet design obsahu emailu až během tvorby samotné emailové kampaně - tedy bez nutnosti použít šablonu. Každá z těchto tří variant použití šablonovače se v drobnostech odlišuje - v čem přesně si ukážeme později. Nejprve se však podíváme na to, v čem je šablonovač pokaždé stejný, tedy na jeho základní vlastnosti.
Základní vlastnosti
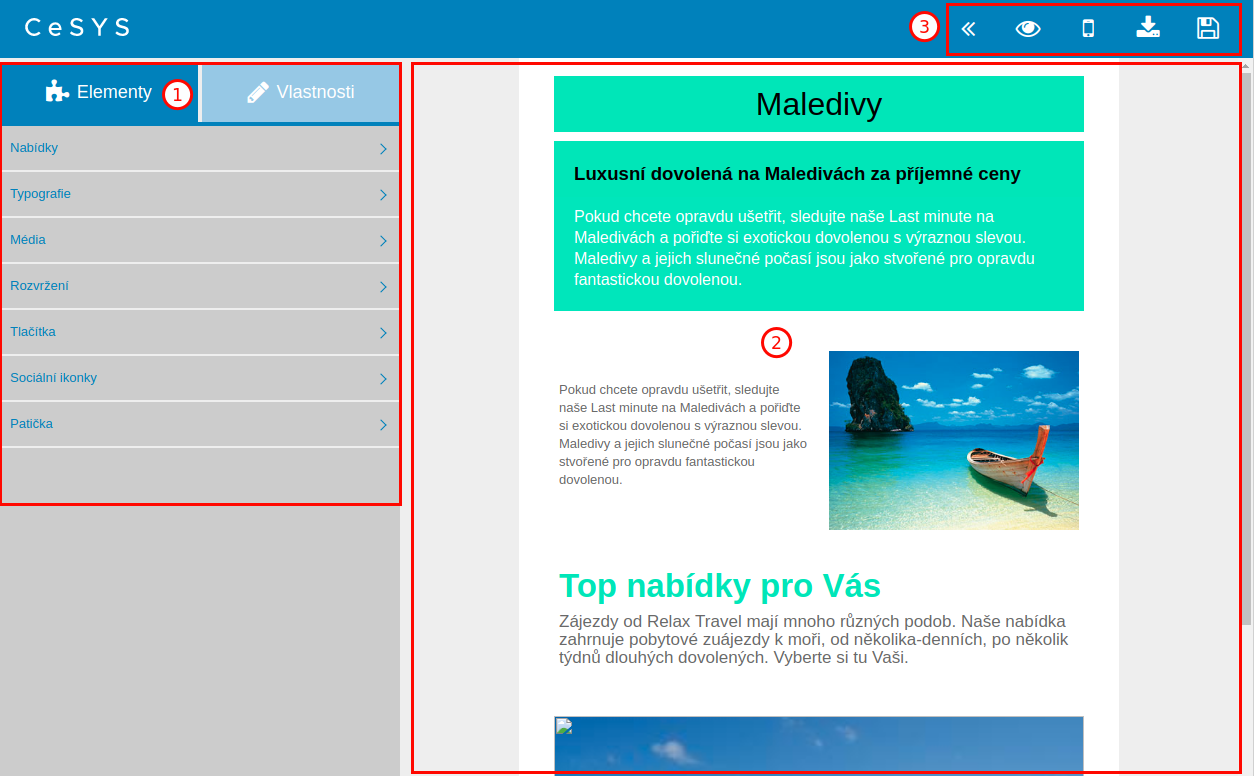
Po otevření šablonovače si jistě všimnete v levém horním rohu loga CeSYS a nápadně modré horní lišty připomínající menu administrace. Tyto podobnosti jsou však to jediné, co s administrací CeSYSu souvisí. Šablonovač je jinak zcela nezávislý systém, proto zde není menu administrace, spodní lišta a případné další prvky, na které jste z administrace zvyklí.
V levém sloupci jsou elementy a jejich vlastnosti, se kterými je možné v šablonovači pracovat (1). Naopak vpravo od něj je ponechána pracovní plocha pro sestavení samotného newsletteru (popř. nabídky) (2).
Dále, v modré liště vpravo nahoře je několik tlačítek (3), které je dobré znát a používat je:
- Návrat bez uložení - pokud z jakéhokoliv důvodu nechcete provedené změny v šablonovači uložit, je možné se tímto způsobem vrátit tam, odkud jste se do šablonovače dostali
- Náhled - jedná se o náhled toho, jak bude vypadat grafický návrh newsletteru (nebo nabídky) ve skutečnosti - POZOR: před odesláním kampaně přesto doporučujeme odeslání testovacího emailu - výsledná podoba newsletteru se může lišit dle operačního systému, prohlížeče či emailového klienta
- Přepnutí rozvržení - pro rychlé otestování responzivity obsahu Vašeho newsletteru je dobré si čas od času zkontrolovat, jak bude výsledný obsah zobrazen na mobilu
- Uložení - uloží provedené změny, ale nechá šablonovač otevřený (může se hodit pro průběžné ukládání při tvrobě šablony či samotného newsletteru)
- Uložení a odchod - uloží změny a uzavře šablonovač

Práci s šablonovačem lze rozdělit na základní a pokročilý režim: První zmíněný je určen pro všechny uživatele, kteří si vystačí s možnostmi, které nabízí drag&drop prostředí (neboli "Chytni a táhni"). Pro ty, kteří mají náročnější požadavky a zároveň umí pracovat s HTML a CSS je zde možnost pracovat v pokročilém HTML režimu.
Základní režim (drag&drop)
Základní vlastností celého nástroje je technologie drag&drop neboli česky "chytni a táhni". V levém sloupci si vyberte element, který chcete vložit na pracovní plochu, a ten myší jednoduše přetáhnete na určené místo. Vloženému prvku lze následně nastavit určité vlastnosti či do něj psát text.

Jednotlivé elementy se liší podle toho, jestli zrovna vytváříte šablonu nabídky, newsletteru nebo samotnou kampaň, nicméně vždy se jedná o textové, obrázkové či jiné grafické prvky. U textových je možnost vepsat vlastní text, nastavit styly písma apod. U obrázků nejprve nahrajete vlastní obrázek, kterému následně můžete "zaoblovat" rohy, dávat okraje či barvu pozadí. U grafických prvků je také vždy možné nastavit okraje a barvu pozadí tak, aby celý výsledný newsletter poskládaný z jednotlivých prvků byl jednolitý. Některé prvky (např. tlačítko) mají ještě další možnosti nastavení, jiné je potřeba tzv. doladit pomocí HTML.


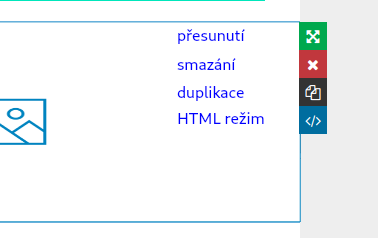
Každý element vložený na pracovní plochu má vpravo lištu se 4 tlačítky:
- Přesunutí - slouží k přesouvání na ploše vůči ostatním prvkům
- Smazání - smaže prvek z pracovní plochy
- Zkopírování - zduplikuje daný prvek
- HTML režim - zobrazí okno se zdrojovým kódem daného prvku... více o HTML režimu v následující podkapitole
Pokročilý režim (HTML editor)
Každý prvek lze jednak upravovat pomocí vlastností v levém sloupci šablonovače a jednak lze každý prvek přepnout do HTML režimu a následně upravovat jeho zdrojový kód. Tato možnost se hodí ve chvíli, kdy chcete dosáhnout nějakých úprav, které nelze udělat přes vlastnosti editoru. Pokud si necháte navrhnout podobu šablony newsletteru na míru, je velice pravděpodobné, že bez zásahu do zdrojového kódu se neobejdete.
HTML režim umožňuje nepřeberné možnosti úpravy designu. Bez slušné znalosti HTML a CSS a nástrojů k jejich editaci se však neobejdete a proto, pokud si v tomto ohledu nevěříte, obraťte se na CeSYS podporu, kde Vám zamýšlené změny zrealizují či při nejmenším poradí jak na ně.

Pokud se rozhodnete použít HTML režim pro tvorbu nebo úpravu designu newsletteru, máte v podstatě 3 možnosti, jakým způsobem upravovat zdrojový kód:
- přímo v pop-up okně se zdrojovým kódem (viz ukázka výše)
- tento způsob se hodí pro drobné úpravy bez potřeby experimentování, pro rozsáhlejší práci není příliš praktický
- např.: chcete změnit velikost písma textu na 19 pt, což běžný editor neumožňuje
- v konzoli prohlížeče
- každý moderní webový prohlížeč obsahuje tzv. konzoli (nebo také Web Inspector či DevTools), kde lze upravovat HTML a CSS s okamžitou grafickou odezvou
- např.: chcete prvku nastavit stín, ale nemáte rovnou představu o tom, jak by měl vypadat - potřebujete si vyzkoušet různá nastavení
- v externím HTML nástroji
- nejlepší volba pro ty, kteří jsou na nějaký konkrétní nástroj zvyklí
- např.: máte pokročilé znalosti HTML a CSS a chcete si upravit kód vybraného elementu mimo šablonovač... výsledný kód nakonec pouze vložíte zpět do pop-up okna se zdrojovým kódem a ten uložíte
Přestože použití pokročilého režimu umožňuje nepřeberné grafické možnosti, je potřeba mít na paměti, že výsledný email bude složen z tabulek. Ty neumožňují spoustu moderních grafických efektů a také responzivitu, takže není možné dosáhnout takových grafických efektů jaké umožňují současné webové aplikace. Zároveň pozor na to, že v různých prohlížečích na různých operačních systémech a v různých emailových klientech se výsledný design velmi pravděpodobně nebude chovat vždy stejně.
Specifické vlastnosti dle použití
Šablonovač se mírně liší podle toho, jestli je zrovna vytvářena šablona nabídky, šablona newsletteru nebo již výsledná emailová kampaň. Rozdíly jsou v určitých elementech, které jsou specifické pro konkrétní situaci.
Šablona nabídky
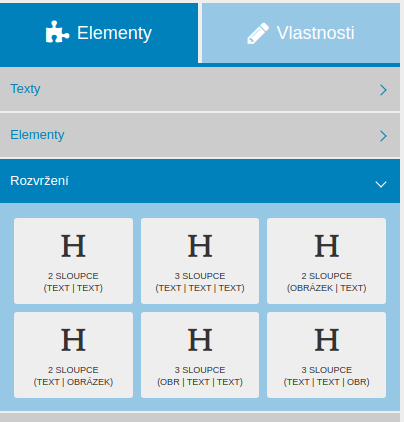
- mezi elementy jsou pouze prvky, které slouží ke tvorbě jedné nabídky, nic navíc co se jí netýká zde není
- Texty, Obrázek a Tlačítko slouží k sestavení sloupcové nabídky
- Rozvržení naopak slouží pro řádkové nabídky... jednotlivé zástupné znaky s informacemi o zájezdu si musíte do textového pole umístit sami


Šablona newsletteru
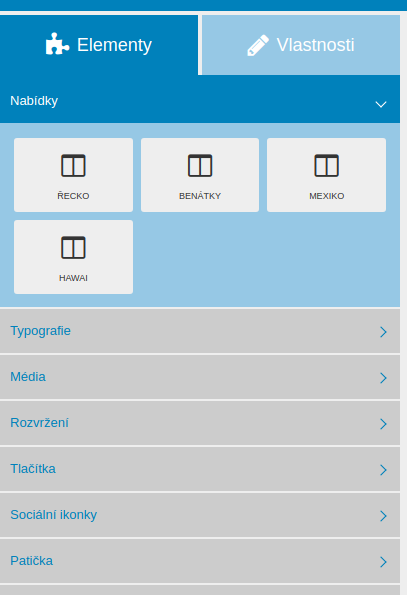
- neobsahuje prvky Rozložení, která jsou specializována pro tvorbu šablon nabídek
- jsou zde naopak všechny potřebné prvky pro sestavení celého newsletteru
- mimo to zde na prvním místě elementů naleznete Seznam šablon nabídek - ty už pouze přetáhnete na konkrétní místo v newsletteru
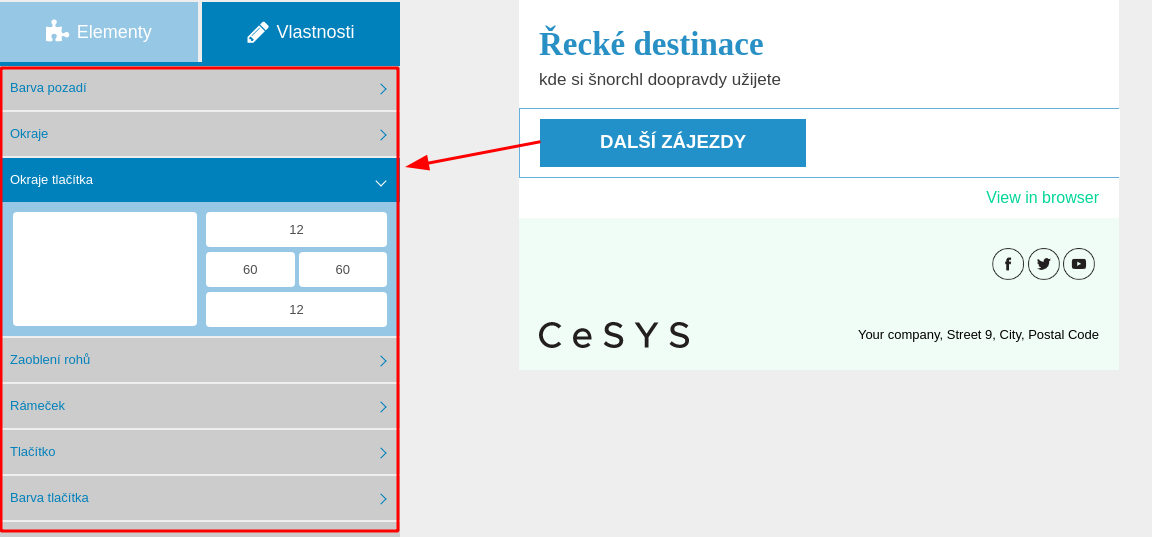
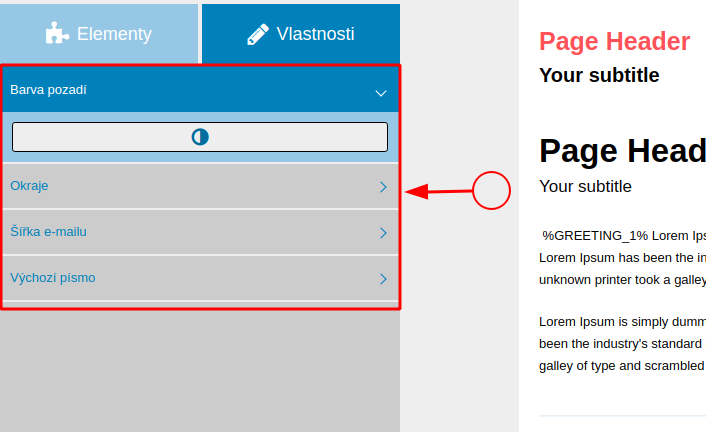
- nastavují se zde kromě vlastností jednotlivých elementů i vlastnosti newsletteru jako celku (výchozí písmo, barva pozadí, šířka sloupce s obsahem) - tyto vlastnosti se Vám zobrazí v levém sloupci pokud kliknete mimo jakýkoliv konkrétní prvek na pracovní ploše (např. na pozadí) - viz screenshot níže


Kampaň
- obsahuje stejné nástroje jako v případě tvorby šablony newsletteru
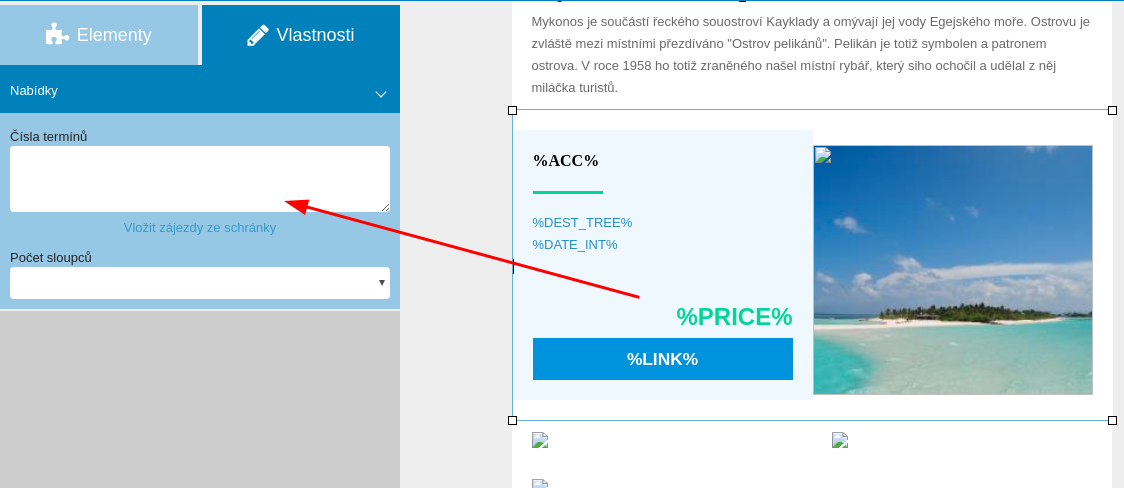
- klíčovou vlastností navíc je zde textové pole pro vložení propagovaných termínů do vlastností nabídky
- toto pole se Vám zobrazí v levém sloupci po kliknutí na nabídku na pracovní ploše